初学者对HTML5语法的一点记录
- 中文网页需要使用
<meta charset="utf-8">声明编码,有些浏览器需要设置为<meta charset="gbk"> - 后缀名
.html与.htm无差别
基本语法
简介
HTML 是一种标记语言,用标记标签描述网页,文档也称 web 页面。
标签成对出现
实例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>HTML 网页结构:只有
<body>区域才在浏览器中显示
语法
元素
- 元素以开始标签起始,以结束标签结束,且标签对大小写不敏感
- 大多数元素拥有属性
- 元素可包含其它元素——这里元素
<body>包含了元素<p>1
2
3<body>
<p>这是第一个段落。</p>
</body>
属性
属性一般在开始标签中描述,以名称-值的形式出现,如
name="value"1
<a href="http://www.runoob.com">这是一个链接</a>
属性和属性值对大小写不敏感,且属性值最好包含在双引号中
标题
<hr>在页面中建立水平线<!---->为注释- 通过
<h1> - <h6>标签定义标题(<body>中),靠前的标题字体更大
段落
- 通过
<p>标签定义段落 - 通过
<br>在同一个段落中分行,如:<p>这个<br>段落<br>演示了分行的效果</p>
文本格式化
文本格式化标签:

计算机输出标签:

引文、引用:

链接
通过
<a>标签定义链接
超链接可以是一个字,一个词,或者一组词,一幅图像
href属性描述链接地址target属性定义被链接的文档在何处显示,如果设置为"_blank", 链接将在新窗口打开1
<a href="https://www.runoob.com/" target="_blank" rel="noopener noreferrer">访问菜鸟教程!</a>

id属性可用于创建在一个HTML文档书签标记,但书签在HTML文档中是不显示的,对于读者隐藏
头部和头部内部元素
<head>元素包含了所有的头部标签元素。在<head>元素中可以插入脚本(scripts),样式文件(CSS),及各种meta信息<title>标签定义了不同文档的标题,在HTML/XHTML 文档中是必须的- 定义了浏览器工具栏的标题
- 网页添加到收藏夹时,显示在收藏夹中的标题
- 搜索引擎结果页面的标题
<base>元素(在<head></head>之间)描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接1
2
3<head>
<base href="http://www.runoob.com/images/" target="_blank">
</head><link>元素定义了文档与外部资源之间的关系,常用于链接到样式表1
2
3<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head><meta>元素描述了一些基本的元数据,如指定网页的描述,关键词,文件的最后修改时间,作者等- 为搜索引擎定义关键词
1
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
- 定义网页作者:
1
<meta name="author" content="Runoob">
- 为网页定义描述内容
1
<meta name="description" content="免费 Web & 编程 教程">
- 每30秒钟刷新当前页面
1
<meta http-equiv="refresh" content="30">
- 为搜索引擎定义关键词
图像
<img>标签定义图像,是空标签——只包含属性,并且没有闭合标签;其中名称与尺寸以属性的形式提供1
<img loading="lazy" src="/images/logo.png" alt="Big Boat" width="258" height="39" />
alt属性为图像定义一串预备的可替换的文本,在浏览器无法载入图像时,替换文本属性告诉读者失去的信息
CSS
用于渲染HTML元素标签的样式
添加方式
- 在HTML元素中使用
"style"属性 - 在HTML文档头部
<head>区域使用<style>元素来包含 CSS - 使用外部 CSS 文件
- 在HTML元素中使用
例如:
改变段落颜色和左外边框
1
<p style="color:blue;margin-left:20px;">这是一个段落。</p>
定义元素的背景颜色
1
2
3
4<body style="background-color:yellow;">
<h2 style="background-color:red;">这是一个标题</h2>
<p style="background-color:green;">这是一个段落。</p>
</body>定义字体、字体颜色、字体大小
1
<p style="font-family:arial;color:red;font-size:20px;">一个段落。</p>
文本对齐方式
1
<h1 style="text-align:center;">居中对齐的标题</h1>
在
<head>部分通过<style>标签定义内部样式表1
2
3
4
5
6<head>
<style type="text/css">
body {background-color:yellow;}
p {color:blue;}
</style>
</head>使用外部样式表,可以通过更改一个文件来改变整个站点的外观。其中
<link>定义资源的引用地址1
2
3<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
表格
<table>定义,每个表格均有若干行(由<tr>标签定义),每行被分割为若干单元格(由<td>标签定义)1
2
3
4
5
6
7
8
9
10
11
12
13
14<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等
border属性用于定义边框<th>标签定义表头其他属性:

列表
无序列表
1
2
3
4<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>显示:

有序列表
1
2
3
4<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>显示:标签变为序号
自定义列表:自定义列表以
<dl>标签开始。每个自定义列表项以<dt>开始。每个自定义列表项的定义以<dd>开始1
2
3
4
5
6<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>显示:

区块
区块元素:浏览器显示时,通常会以新行来开始,如
<h1>,<p>,<ul>,<table>内联元素:在显示时通常不会以新行开始,如
<b>,<td>,<a>,<img><div>元素是块级元素,它可用于组合其他 HTML 元素的容器,定义了文档的区域<span>元素是内联元素,可用作文本的容器,组合文档中的行内元素
布局
使用
<div>元素来创建多列布局,CSS 用于对元素进行定位,或者为页面创建背景以及多样的外观代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
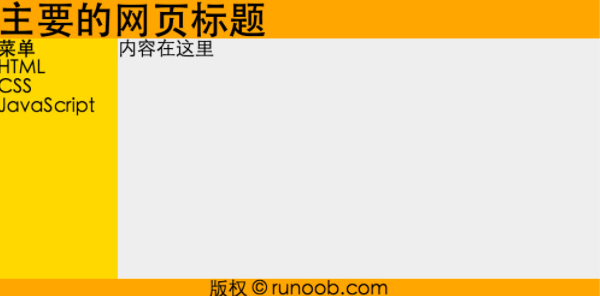
<div id="container" style="width:500px">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">主要的网页标题</h1></div>
<div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript</div>
<div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
内容在这里</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
版权 © runoob.com</div>
</div>
</body>
</html>结果:

使用
<table>代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>主要的网页标题</h1>
</td>
</tr>
<tr>
<td style="background-color:#FFD700;width:100px;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript
</td>
<td style="background-color:#eeeeee;height:200px;width:400px;">
内容在这里</td>
</tr>
<tr>
<td colspan="2" style="background-color:#FFA500;text-align:center;">
版权 © runoob.com</td>
</tr>
</table>
</body>
</html>
表单
表单元素
<form>允许用户在表单中输入内容,包括文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等文本域
1
2
3
4<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>
密码字段(不明文显示,以星号或圆点替代)
1
2
3<form>
Password: <input type="password" name="pwd">
</form>单选按钮
1
2
3
4<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>
复选框
1
2
3
4<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>提交按钮:用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名
1
2
3
4<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>
颜色
- 颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)
- 所有浏览器都支持的一些颜色名

脚本
<script>用于定义客户端脚本,可包含脚本语句,也可通过src属性指向外部脚本文件<noscript>提供无法使用脚本时的替代内容1
2
3
4<script>
document.write("Hello World!")
</script>
<noscript>抱歉,你的浏览器不支持 JavaScript!</noscript>
HTML 媒体
插件
使用
<object>标签加载插入图片
1
<object data="audi.jpeg"></object>
包含HTML文件
1
<object width="100%" height="500px" data="snippet.html"></object>
插入对象(如Java小程序,PDF阅读器)
1
<object width="400" height="50" data="bookmark.swf"></object>
音频
使用
<object>元素1
<object height="50" width="100" data="horse.mp3"></object>
使用
<embed>元素1
<embed height="50" width="100" src="horse.mp3">
使用HTML5的
<audio>元素1
2
3
4
5<audio controls>
<source src="horse.mp3" type="audio/mpeg">
<source src="horse.ogg" type="audio/ogg">
Your browser does not support this audio format.
</audio>
使用超链接
1
<a href="horse.mp3">Play the sound</a>
视频
使用
<object>元素1
<object data="intro.swf" height="200" width="200"></object>
使用
<embed>元素1
<embed src="intro.swf" height="200" width="200">
使用HTML5的
<audio>元素1
2
3
4
5
6<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
<source src="movie.webm" type="video/webm">
您的浏览器不支持 video 标签。
</video>
使用超链接
1
<a href="intro.swf">播放视频文件</a>